アノテーションは、ツアーの画像の中に、テキストや画像を追加してその箇所の特徴(例:家電製品の詳細説明や、最近のリフォーム履歴の説明など)を表示するアイコンを設置する機能です。
ツアーの閲覧モードでのアノテーションの表示例
エンドユーザーが閲覧するツアーの閲覧モードで、アノテーションが表示されるときのイメージです。
アノテーションのアイコンにカーソルを移動させると、アイコンの右側にテキストや画像が表示されます。
アノテーション(テキストのみ)
アノテーション(画像付き)
アノテーションの作成手順は下記のとおりです。
アノテーション(テキストのみ)の作成
- app.ricoh360.com で管理コンソールにログインする
- アノテーションを追加したいツアーを選択する
- 画面右上にある
 をクリックする
をクリックする - アノテーションを追加したい画像をクリックする
 をクリックする
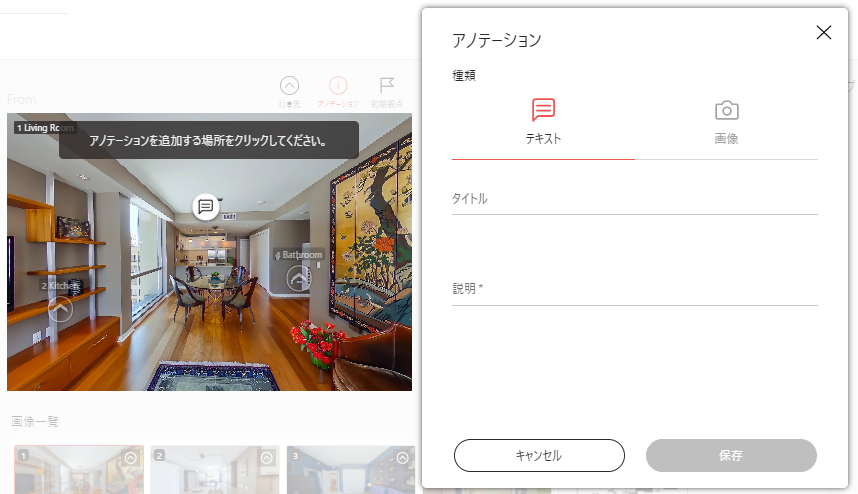
をクリックする- From枠に表示されている画像のアノテーションを追加したい場所をクリックする
- テキストを選択する

- アノテーションのタイトルを入力する
- アノテーションの説明を入力する(必須項目)
- 保存をクリックする
アノテーション(画像付き)の作成
- app.ricoh360.com で管理コンソールにログインする
- アノテーションを追加したいツアーを選択する
- 画面右上にある
 をクリックする
をクリックする - アノテーションを追加したい画像をクリックする
 をクリックする
をクリックする- From枠に表示されている画像のアノテーションを追加したい場所をクリックする
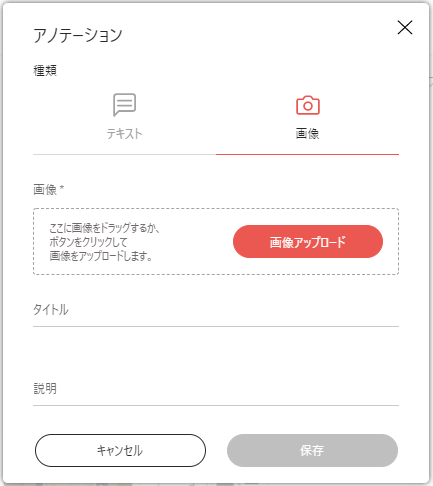
- 画像を選択する

- 点線枠内に画像ファイルをドラッグ&ドロップするか、
画像アップロードボタンをクリックしてアップロードする画像を選択する(入力必須) - アノテーションのタイトルを入力する
- アノテーションの説明を入力する
- 保存をクリックする
アノテーションを削除する
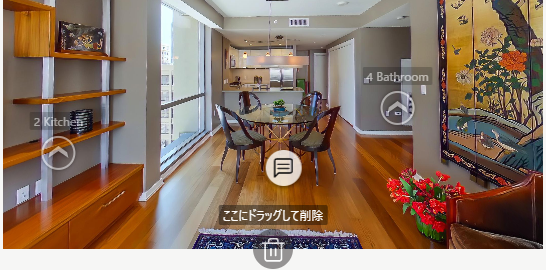
- From枠に表示されている画像のアノテーションをドラッグし、From枠下に表示されるゴミ箱マークにドロップする

- 削除することを確認して削除をクリックする